1. Go to 'Dashboard' and then go to 'Template'
2. Scroll kebawah dan kamu akan menemukan tulisan 'Revert To Classic Templates' seperti gambar dibawah ini
3. Nah, habis itu klik 'CTRL + A' lalu delete semua code
4. Nah, sekarang kosong kan? Mari kita paste code dibawah ini kedalam kotak code-nya
<html>5. Silahkan edit-edit tulisan berwarna 'Pink Muda' dan 'Pink Tua' tersebut
<head>
<center><img src="URL HEADER" /></center>
<title>JUDUL BLOG</title>
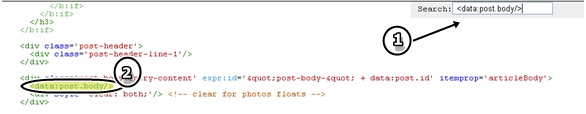
6. Cari code dibawah ini dengan menggunakan 'CTRL + F'
<html>7. Paste code dibawah ini tepat Dibawah code <html>
<div style="display:scroll; position:absolute; top:0px; right:2px;"><a class="linkopacity" href="http://www.blogger.com/follow-blog.g?blogID=BLOG ID" target="_blank" rel="nofollow" title="Follow" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" src="URL GAMBAR TOMBOL FOLLOW" /></a><br /><div style="display:scroll; position:absolute; top:0px; right:185px;"><a class="linkopacity" href="http://blogger.com/home" rel="nofollow" title="Dashboard" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" src="URL GAMBAR TOMBOL DASHBOARD" /></a></div></div>
8. Paste code dibawah ini tepat Dibawah semua code sebelumnya
<style type="text/css">9. Cari code dibawah ini dengan menggunakan 'CTRL + F'
#navbar-iframe {display: none;}body {
background: url(URL BACKGROUND);
background-attachment:fixed;
font-family: arial;
font-size: 11px;
}
a:link, a:visited {
color:#000000;
text-decoration:none;
}
a:hover {
border-bottom:1px solid #87689;
}
</style>
<body><br>
</style>10. Pastekan code dibawah ini tepat Diatas code </style>
.main {Note :
background:#ffffff;
color:#666666;
padding:14px;
width:500px;
border-radius:10px;
text-align:justify;
}
.sidebar {
background: #ffffff;
color: #666666;
padding: 8px;
width: 240px;
border-radius: 10px;
text-align: justify;
}
.h1 {
color:#FF9FCC;
font-size:18px;
padding:3px;
border-bottom:1px solid #c0c0c0;
}
.h2 {
font-style:italic;
font-size:10px;
margin-bottom:2em;
}
- ABC = Warna Font Di Blog
- ABC = Panjang Main Blog
- ABC = Panjang Sidebar
- ABC = Warna Dont Post Title
<body>12. Paste code dibawah ini tepat Dibawah code <body>
<table style="line-height: 17px;" width="850" border="0" align="center" cellspacing="5">13. Oh ya, yang warna 'Pink Muda' itu panjang blog (campuran sidebar sama main blog). Paste code dibawah ini di kotak code paliiiing bawah okay?
<tbody><tr>
<br>14. Lalu, pastekan code dibawah ini tepat Dibawah code <br>
<td valign="top" width:550px;">15. Sekarang, kita buat isi sidebar ya! Paste code dibawah ini tepat dibawah code atas ^
<div class="main">
<blogger><div class="h1"><BlogItemTitle><$BlogItemTitlegt;</BlogItemTitle></div>
<div class="h2"><BlogDateHeader><$BlogDateHeaderDategt;</BlogDateHeader> | <$BlogItemDateTimegt; | <a href="<$BlogItemCommentCreategt;"<$BlogItemCommentFormOnClickgt;><$BlogItemCommentCountgt;comments</a></BlogItemCommentsEnabled></div>
<$blogitembodygt;</blogger><br>
<center><OlderPosts><a href=<$OlderPostsgt;>Older Post</a> </OlderPosts> <NewerPosts> | <a href=<$NewerPostsgt;>Newer Post</a></NewerPosts></center></div>
</div>
</td>
<td valign="top" width="250px">16. Mau tambah lagi? Tambahin aja code atas dibawah code atas, contohnya dibawah ini
<div class="sidebar">
<div class="h1">TITLE SIDEBAR</div>
ISI SIDEBAR</div>
<br>
<td valign="top" width="250px">17. Akhirkan semua code dengan code dibawah ini
<div class="sidebar">
<div class="h1">TITLE SIDEBAR</div>
ISI SIDEBAR</div>
<br>
<td valign="top" width="250px">
<div class="sidebar">
<div class="h1">TITLE SIDEBAR</div>
ISI SIDEBAR</div>
<br>
</table></body></head></html>